Ant Design team
@ Ant Group, Alibaba
Software Engineers

Quick Glance 👉
I interned as a UX designer at Ant Design team, Alibaba, focusing on the design of visual analytics platforms and China's premier open-source data visualization library AntV.
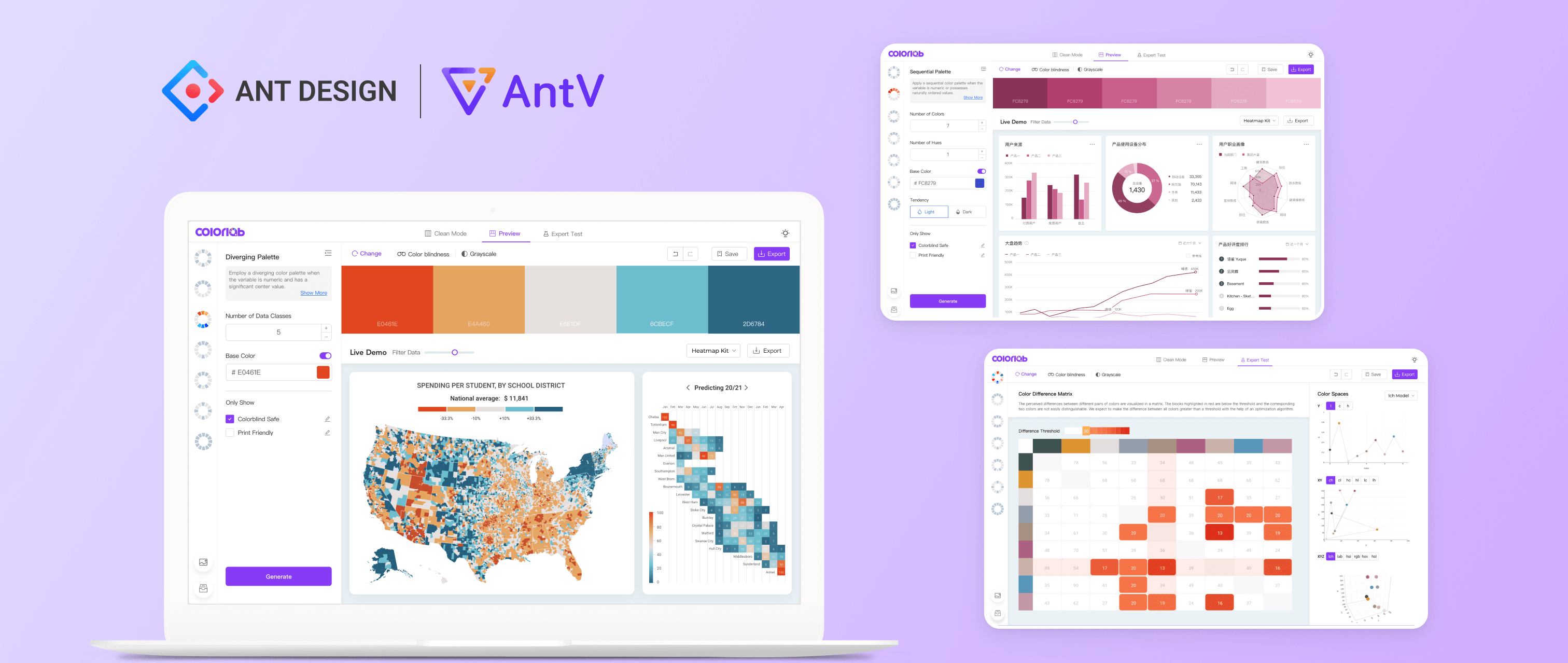
Recognizing challenges in tailoring palettes for diverse applications among my colleagues (UX designers, visual designers, business intelligence), I initiated "ColorLab" as my side project to facilitate the design cycle. After pitching my idea to Ant Design team, I led research and design, closely collaborated with engineers to tackle the technical challenges, and successfully launched the 'ColorLab' web app internally. It garnered enthusiastic feedback from 300+ users, enhancing satisfaction and efficiency in data viz palette production. 🎉
Key abilities:
Product Opportunity Identification
Job-to-be-Done
Accessible Design
Innovative Design-Tech Fusion
initial Problem.
During my UX design internship at Ant Group, Alibaba, I noticed that many data viz designers, UX designers, visual designers, and some BI specialists, struggled with creating satisfying color palettes for high-impact dashboards and visualizations.
"It took us over three weeks to create a new theme for a data visualization palette that meets multifaceted requirements." ——— Data Design System Designer
project goal.
How might we support data-viz stakeholders in efficiently creating satifying data viz palettes?
Secondary research.
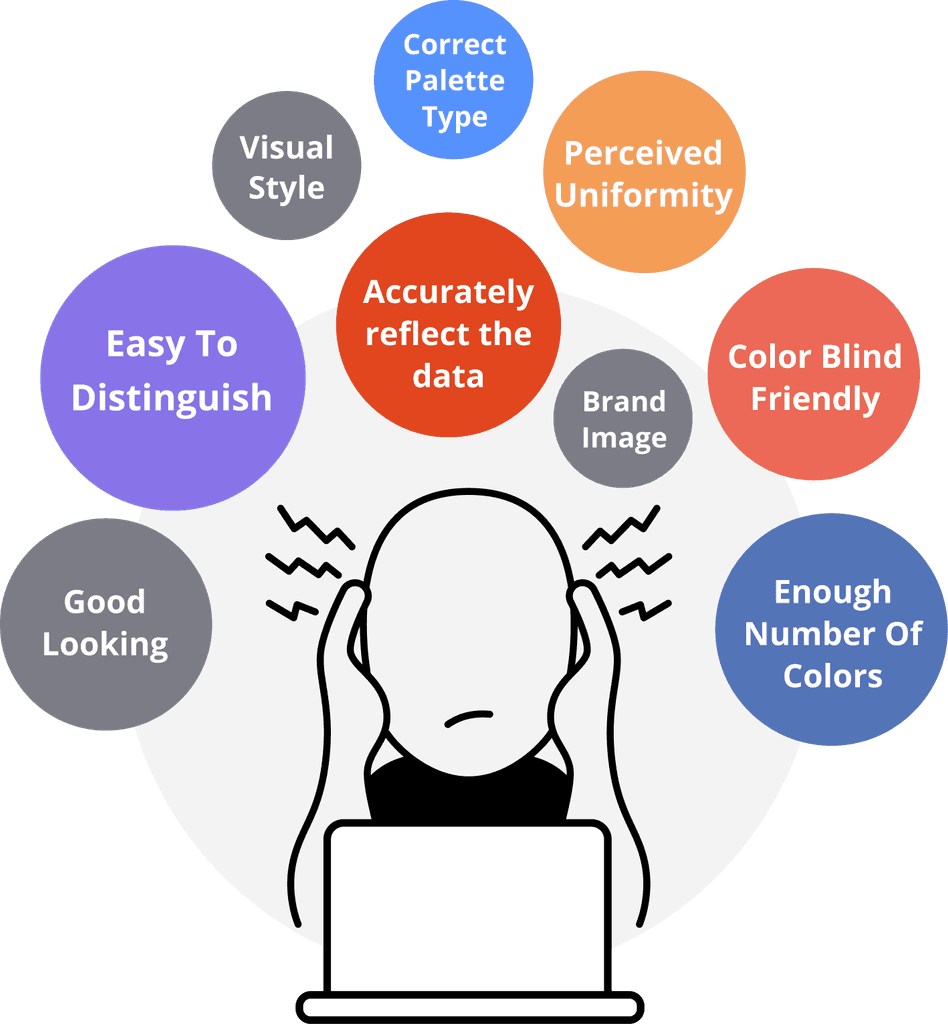
Multifaceted requirements for data viz palettes
My initial questions were: What are special requirements for data viz palettes? Why users can’t simply use online color palettes for their data visualizations?
Through desktop research, I identified the gap between online palettes and the multifaceted, demanding requirements for data viz palettes:
To sum up, professional visualization palettes have high requirements for accessibility, scalability, discernibility, etc., in addition to aesthetic quality. However, most online palettes do not satisfy such multifaceted requirements. Many of them are either not accessible, or do not meet user customization requirements, making additional fine-tune necessary.
Competitor Analysis.
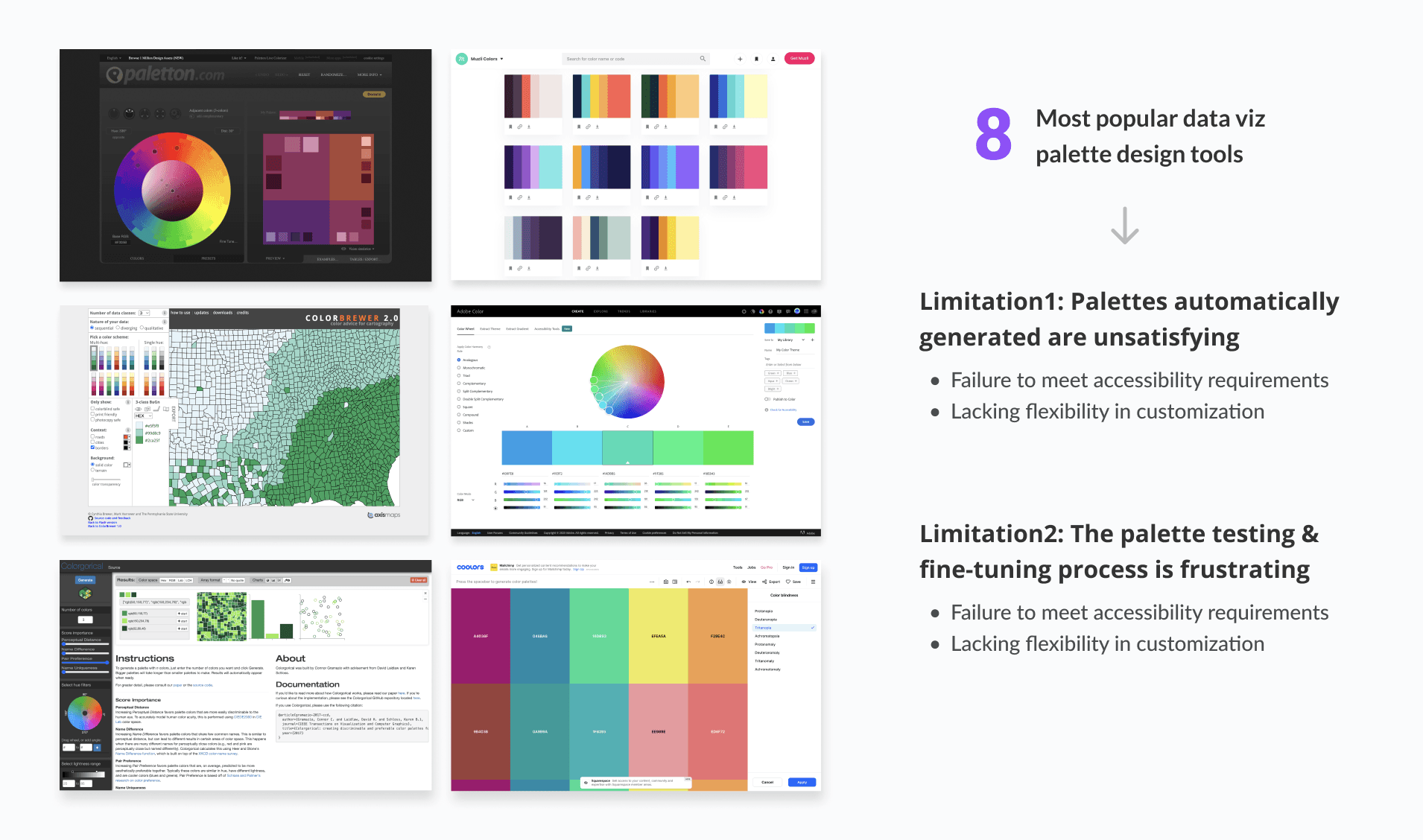
Limitations of existing palette generation tools
To understand why it’s also time-consuming to create palettes with many existing palette generation tools, I did competitive analysis of well-known generation tools. It turned out that there is also a gap between expected palette quality & user experience and the features offered by existing tools, resulting in a challenging and frustrating palette creation process.
User Interviews.
Understanding data viz stakeholders' current experience
I conducted user interviews with data visualization stakeholders, encompassing a range of design expertise and diverse use cases for visualization palette creation, to identify key pain points, gather requirements, and uncover opportunities for improving the palette design process to better accommodate different user groups.
User Personas.
Identifying user personas for data viz experts & beginners
Through synthesis, I classified the target users into 2 personas based on their expertise in data visualization design and their usage scenarios: One is designers with expert data visualization knowledge, and the other one is BI or general UX/visual designer, who have limited knowledge about data visualizations. These personas helped me cater to both expert and non-expert users.
Job to be Done.
Current hybrid workflow
I synthesized user interview findings using Job-to-be-done to analyze the user flow, goals, tasks, and existing challenges, based on which I gained insights for improving the current hybrid palette design workflow.
Key Finding: Users frequently jump back and forth between different stages and tasks, resulting in frustration and low efficiency.
Key Obstacles.
3 Key obstacles behind the hybrid user flow
I also identified 3 causes behind the hybrid user flow. All these frictions need to be addressed to streamline the palette design process and ensure satisfying outcome.
How might we facilitate the palette design process?
I then proposed 3 design opportunities based on the obstacles identified in previous research.
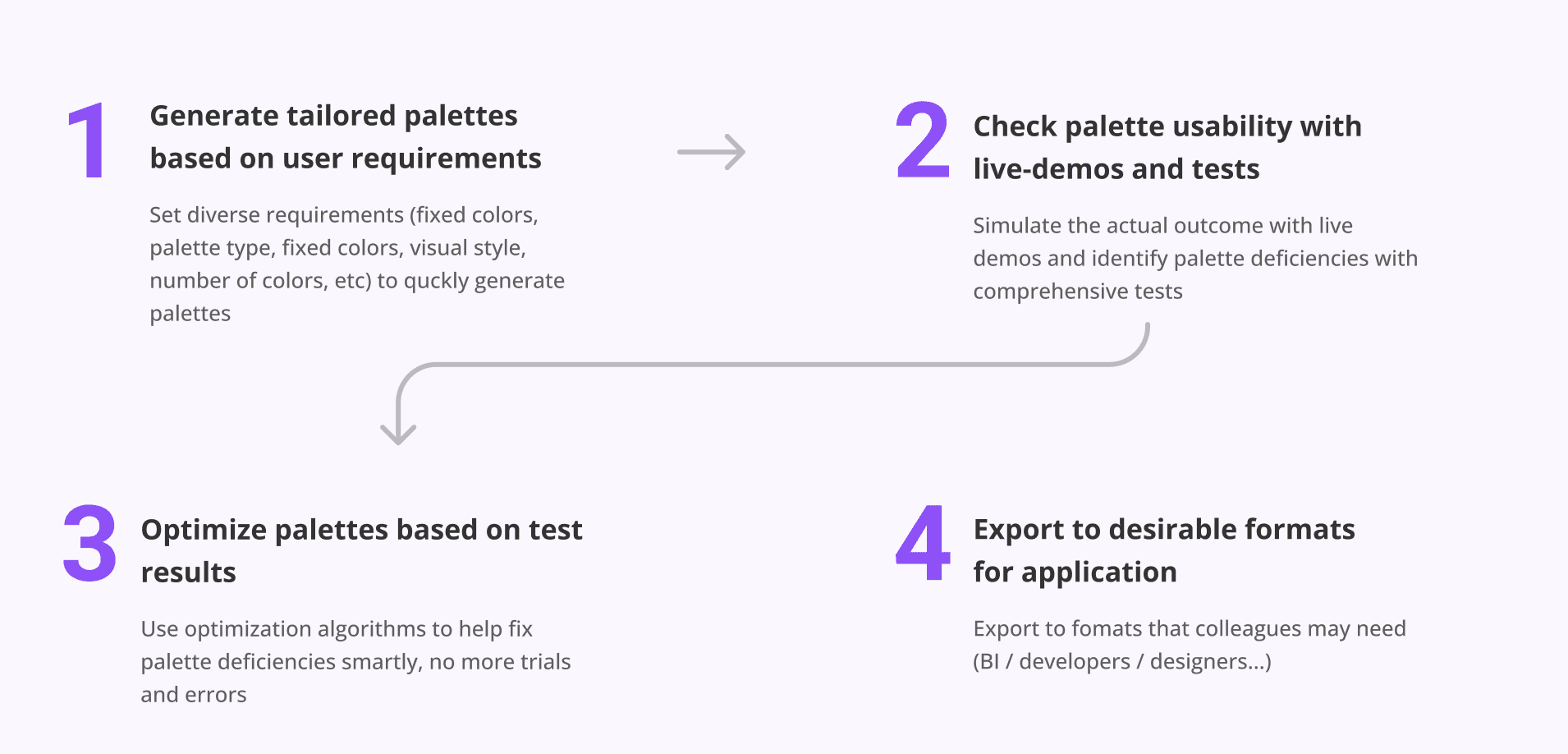
Smooth: Create a streamlined, end-to-end user flow
To reduce frictions caused by frequent switches across platforms, I streamlined the end-to-end palette design process incorporating the key stages identified in Job-to-be-done.
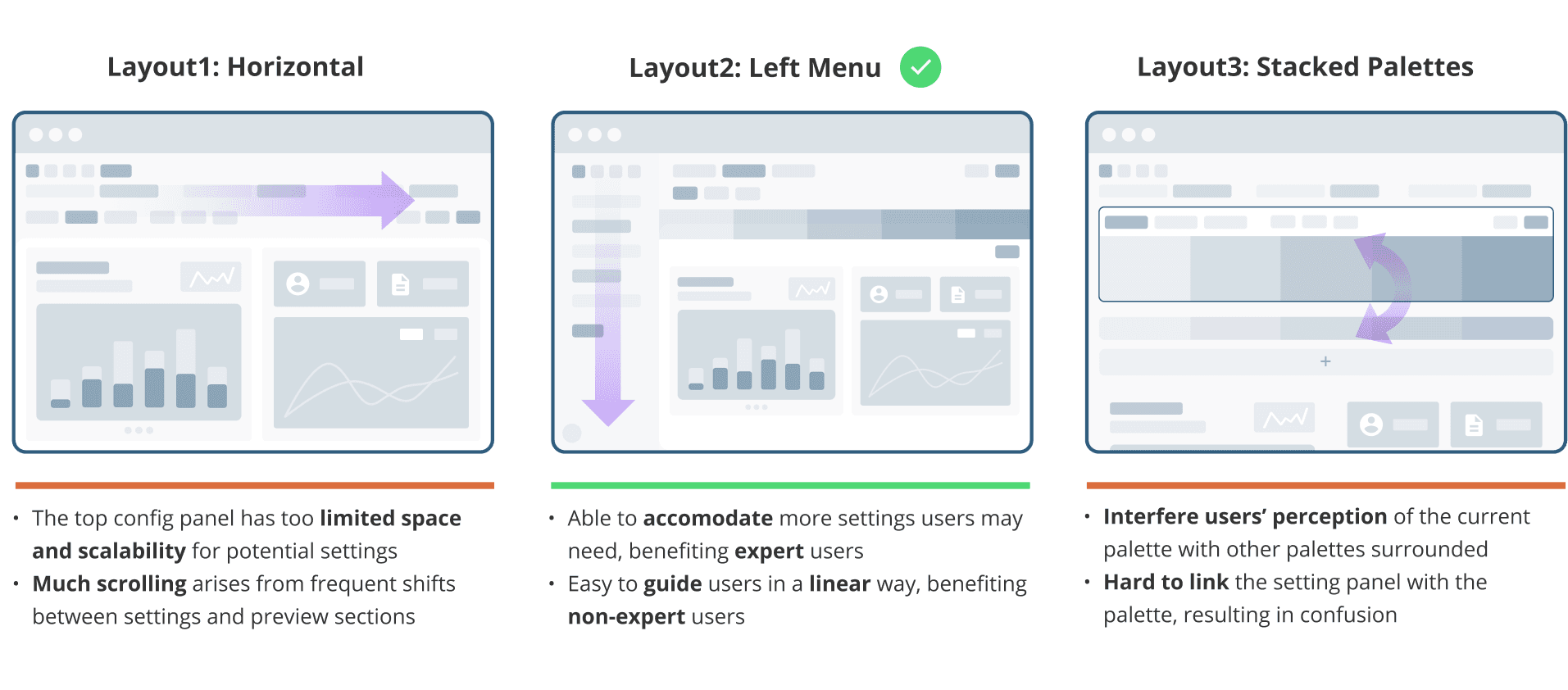
Intuitive: Design a intuitive layout for palette evaluation
To figure out which tool layout can help users intuitively perceive the actual palette performance and evaluate its usability, I explored different layout designs. I created mid-fi prototypes and solicited feedback from target users and experienced designers.
Based on the feedback from experts and target users, I decided to choose Layout2, which was proved to has more scalability in the palette configs and is intuitive in evaluating the palette performance.
Confident: Explore smart solutions to empower users in palette deficiency assessments and optimization
Accessibility tests help people easily identify the issues with their palettes. I collaborated with engineers in investigating technical solutions for diverse accessibility tests, including color blindness, dark mode, etc.
However, I noticed a significant gap in existing tools: the absence of a color discriminability test. Making sure each pair of colors are distinguishable is vital to data visualization palettes, as different colors in the visualizations have different meanings. However, even visual designers often encounter challenges in discerning if color pairs are too similar, particularly when dealing with palettes with more than four colors.
🤔 So, is it possible to quantify color discriminability and intelligently enhance it, thereby reducing uncertainty in the color fine-tuning process?
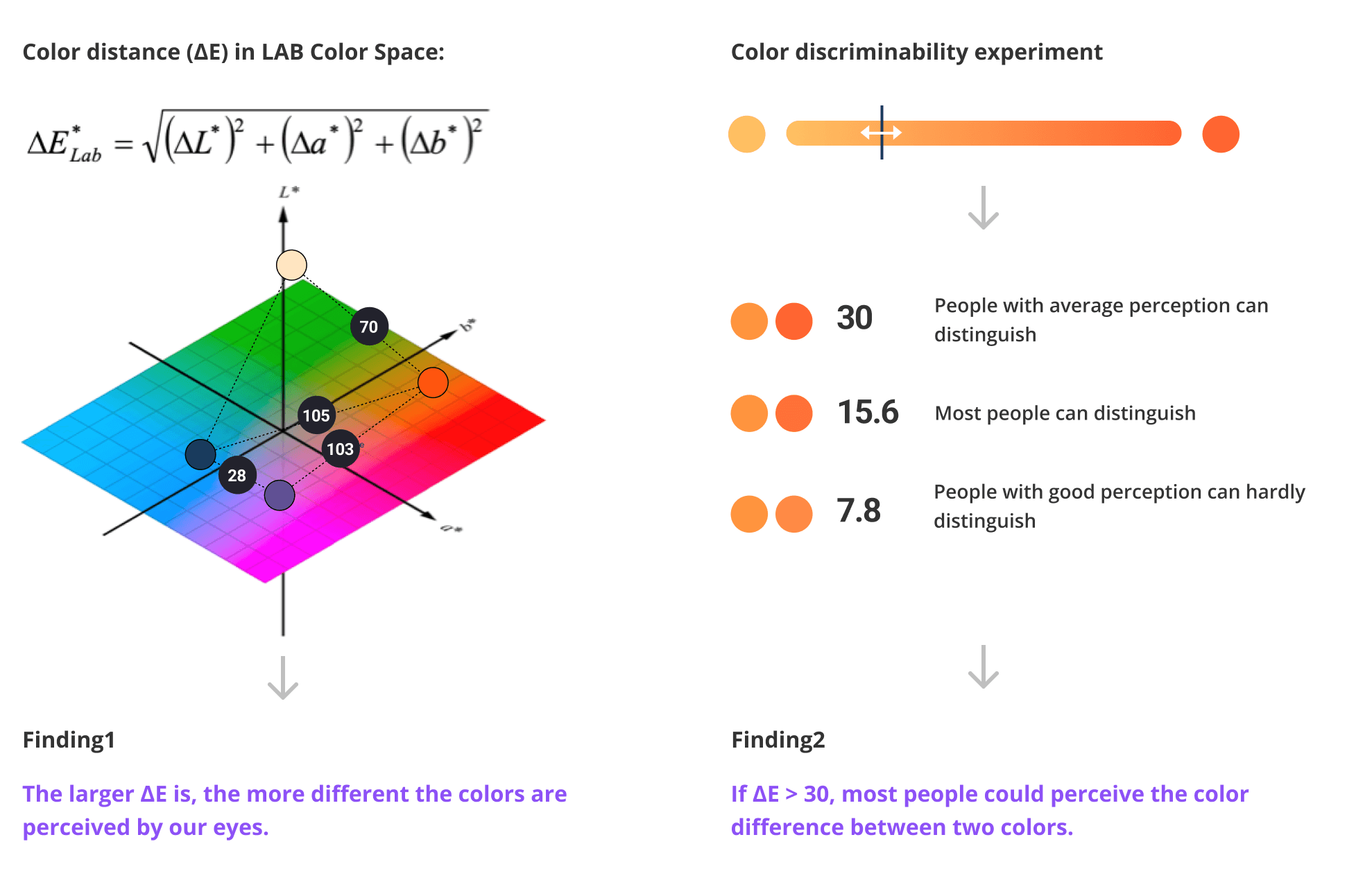
Driven by curiosity and eager to enhance the accessibility during palette optimization, I conducted desktop research, from which I learned algorithms that could calculate the color difference, which could accurately reflect how different two colors look like.
💡 A “Color Distance Matrix” for color discriminability test
Logo Design.
Final Design.
Step1
Palette Generation
Usage Scenario: Users have multifaceted requirements for data viz palettes, e.g., visual style, branding colors, palette type, etc.
😭 Before: Do not provide enough configs or the configs are too technical for non-expert users.
😄 After: With the intuitive configs, users can now customize such requirements and generate palettes quickly.
Step2
Live Demo Simulation
Usage Scenario: Users need to evaluate the usability of the palettes within an actual application or a similar one.
😭 Before: Hard to imagine actual performance
😄 After: Recommend diverse live demos for simulation; Support customizations like the data quantity for better simulation.
Step3.1
Accessibility Optimization
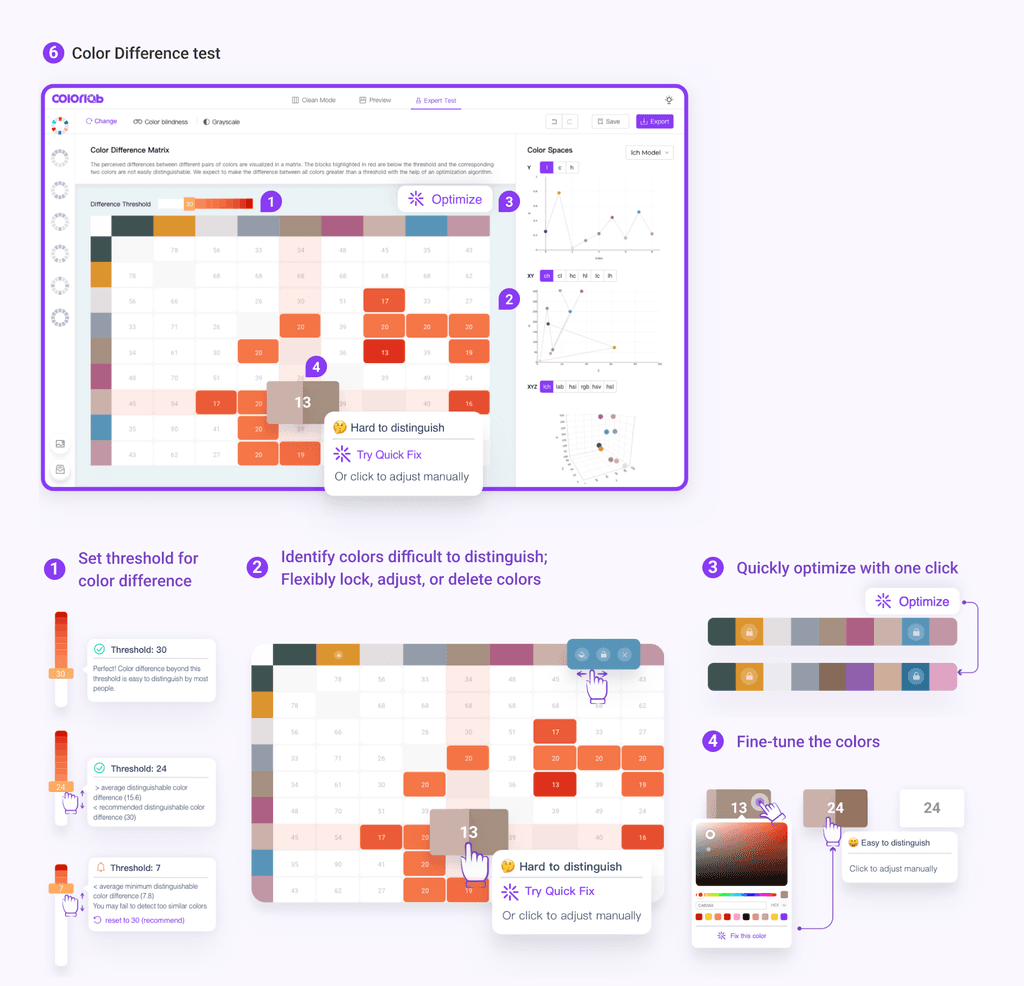
Usage Scenario: Users need to evaluate the usability of the palettes through accessibility tests, including the color blind friendliness, usability in the dark mode, color discriminability, etc.
😭 Before: Users need to switch between different platforms to test the accessibility. Also, many tests are not user friendly for non-expert users.
😄 After: Provide intuitive and comprehensive tests in one tool, including a special color discriminability test that makes it easy for anyone to identify similar colors at a glance.
Step3.2
Advanced Optimization
Usage Scenario: Users need to fix the deficiencies identified in the tests to improve the palette's usability.
😭 Before: Users rely on personal perception to fine-tune the colors, which involve time-consuming trials and errors, and is full of uncertainty.
😄 After: Users can quickly optimize the palettes with the assistance of smart optimization features. Besides, users have the flexibility to lock colors that they don't want to change or just optimize specified colors.
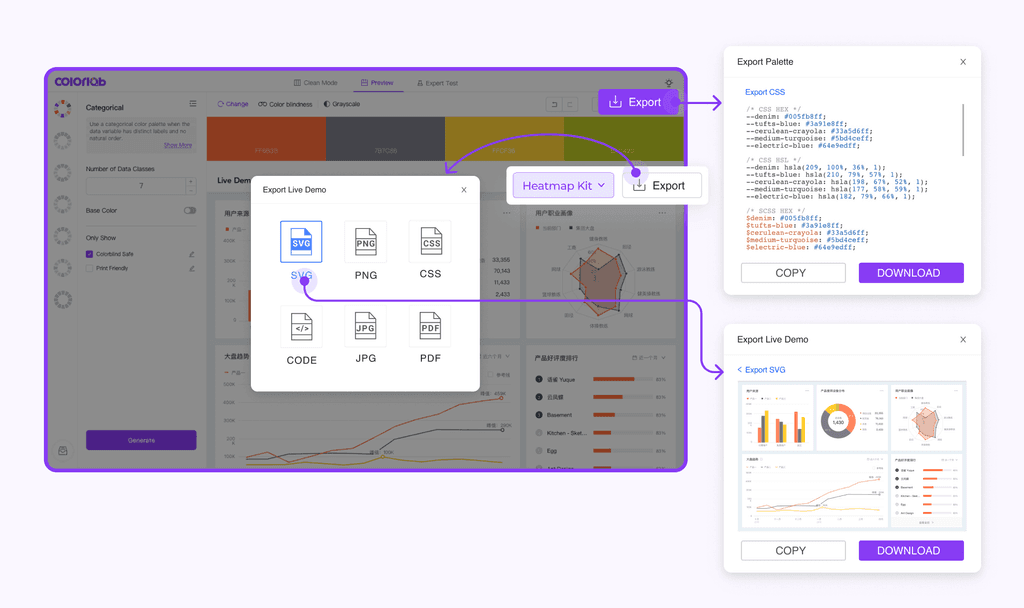
Step4
Export to Use
Usage Scenario: Users need to export the palette and apply it to their applications, e.g., the dashboard, design files, etc.
😭 Before: Existing tools may not provide enough formats users may need.
😄 After: Export to a desirable format with one click, facilitating the application of the palette & the live demo.
Product Launch.
🎉 Positive feedback from 150+ internal users post-launch
I worked closely with engineers to successfully launch ColorLab at Alibaba. The tool attracted over 150 users shortly after its initial release, receiving highly positive feedback for its ability to improve palette quality and enhance design efficiency.
Furthermore, ColorLab was integrated as a plugin within the internal BI Report Creation Tool, which serves over 10,000 end users, enabling efficient and consistent creation of data viz palettes at scale.
team education
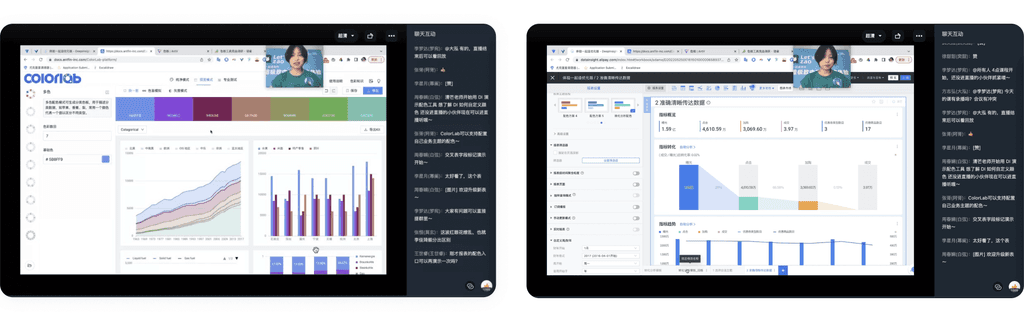
💗 Presentation to 200+ data viz stakeholders
I presented ColorLab and its plugin, integrated within a BI Report Creation tool, to an audience of 200+ XFN data viz stakeholders, including BI specialists, PMs, and designers. During the presentation, I demonstrated the tool through a typical use case, showcasing its capabilities and practical benefits. The session received enthusiastic feedback, significantly enhancing the visibility and recognition of ColorLab among stakeholders.
👩🏫 Team education workshop
In addition to introducing ColorLab, I organized an online workshop "Creating a Beautiful and Effective Visualization Palette for Your Data Report" to enhance the XFN team's knowledge and skills in designing data viz palettes. During the workshop, I shared practical tutorials on creating palettes that are visually appealing, user-friendly, and accessible.
For more details, you can view the slides below (in Chinese).
What I learned.
🧣 Tackle accessibility issues: Everyone can be disabled
Our perceptual abilities vary among individuals, with some being able to distinguish colors more easily than others. As designers, it is our responsibility to adopt an inclusive design process that recognizes and considers the needs of excluded communities from the early stages of design. With a firm belief that everyone should have equal and convenient access to perceiving the world, I aspire to use my design skills to enhance people's abilities and bridge the gap created by innate differences in perceptual abilities.
👒🎓 Design for both amateur and expert users
To effectively design for both amateur and expert users, it's essential to recognize that they possess different levels of mental models and expertise. Conducting user research to understand their shared and unique requirements and pain points is crucial. Familiar design patterns and terminology should be used instead of unfamiliar user interfaces or technical terms that may be unfamiliar to amateur users.
🍻 Learn from non-designers
I closely collaborated with developers in this project throughout the design process, engaging them to propose their suggestions and ideas. Such cross-boundary helps generate exciting ideas like the color difference visualization and optimization. Also, I learned from developers to take the technical costs and feasibility into my design considerations. Moreover, I learned from some experienced product managers of how to use MVPs to quickly test my design and iterate my design based on user feedback.
Want to learn more about my work experience at Ant Group? Check it out!